Checkout our latest project
-
With DocPHT you can take notes and quickly document anything and without the use of any database.
Donate to help keep this project maintained.

Due to a lack of time, I will no longer Maintain this project, consider it Archived. If you wish to maintain, seek me out.
![]() If you use it, you should star it on Github!
It’s the least you can do for all the work put into it!
If you use it, you should star it on Github!
It’s the least you can do for all the work put into it!
Task2PDF
Convert a Task to a PDF, Printer Friendly!
What do?
- Install plugin
- Gain sidebar item to “Create PDF”
- PDF is created that is simple and printer friendly
- Win!
- Support for CJK Characters!
- New Feature: Print all open tasks in a project to one PDF.
- New Feature: Can embed attached files to PDFs
To turn on CJK Support, go to Settings > Application Settings, and the toggle will be located toward the bottom of the page.
How can I make Task2pdf utilize my plugin?
1.) Utilize any hook that exists in the templates, to insert your own templates in desired locations.
template:subtask:table:header:before-timetracking
template:task:details:top
template:task:details:bottom
task2pdf:printlayout:beforedetails
task2pdf:printlayout:beforedescription
task2pdf:printlayout:beforesubtasks
task2pdf:printlayout:beforefiles
task2pdf:printlayout:beforeinternallinks
task2pdf:printlayout:beforecomments
task2pdf:printlayout:bottomoflayout
2.) For image display using internal links you have 2 options.
Option 1: Pass html to printModel->preparePrint function, and then through markdownPlus. Must have plugin MarkdownPlus installed
$this->text->markdown($this->task->printModel->preparePrint($task['description']), isset($is_public) && $is_public)
Option 2: Prepend data:image/png;base64, to src in img tags, and base64_encode the image data
<img src="data:image/png;base64,<?= base64_encode(file_get_contents(FILES_DIR.DIRECTORY_SEPARATOR.$image['path'])); ?>">
Screenshots?
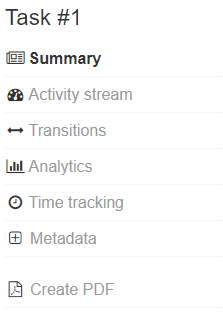
Menu item:
Create PDF of a task

Create PDF of all open tasks in a project

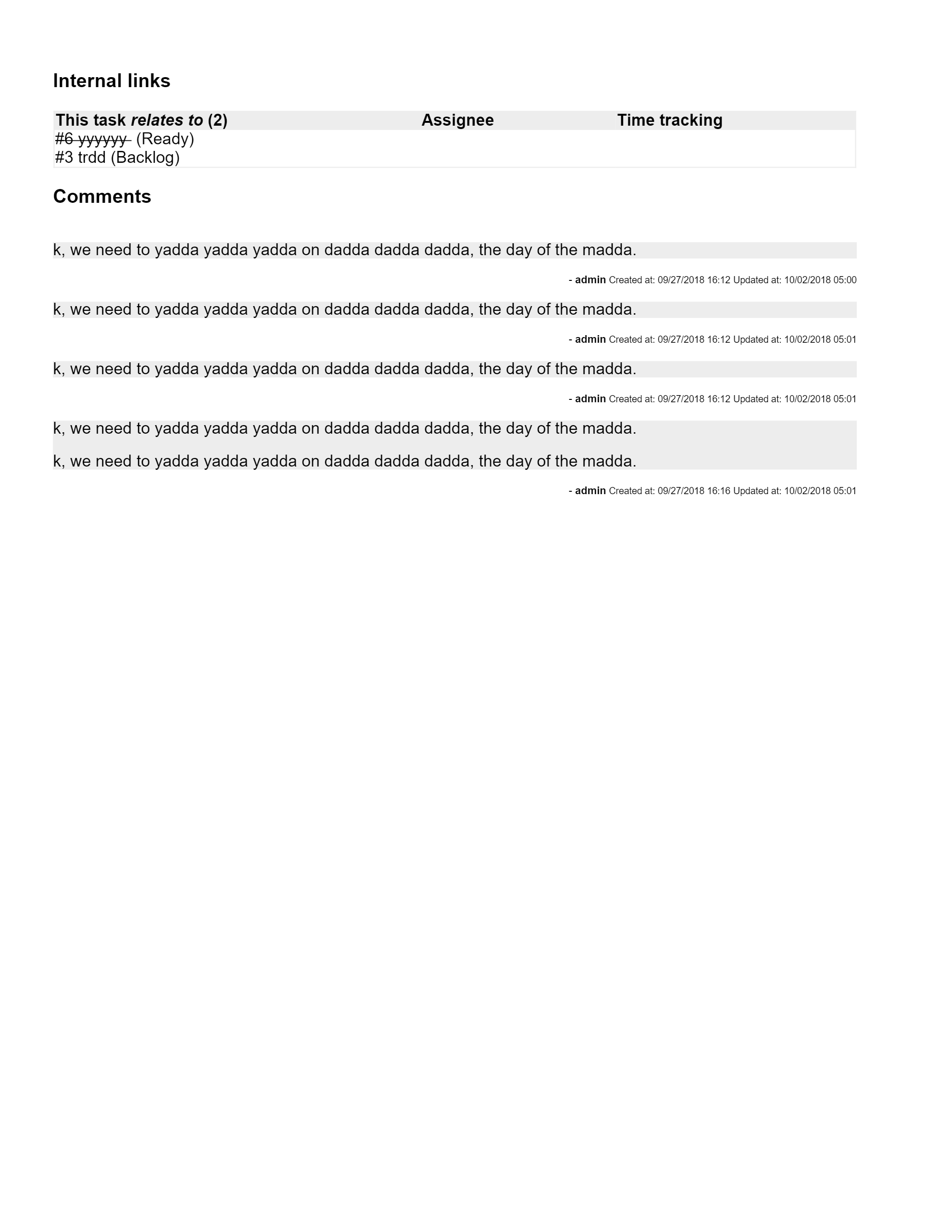
Example PDF:


*Embeded files in PDF

Option panel located in Settings > Application Settings